Этап дизайна является одним из наиболее важных шагов в разработке веб-проекта. Макет сайта - это его лицо.
Мы хотели бы поделиться нашим собственным опытом, который позволяет нам эффективно работать. Процесс создания хорошего макета, как правило, состоит из нескольких этапов.
Источник: http://mlsdev.com/en/blog/64-how-to-create-a-perfect-mockup-for-a-website
Сбор информации
Это помогает лучше понять ваш проект и тщательно спланировать будущие задачи.
-
Краткое описание проекта;
-
Назначение вашего сайта;
-
Цели веб-сайта;
-
Целевая аудитория;
-
Содержание;
-
Примеры веб-сайтов, которые вам нравятся.
Разработка UX
Анализ
Когда дизайнеры получают задание создать макет веб-сайта, первое, что они делают, - это анализ проекта и связанной с ним информации.
-
Анализ темы;
-
Анализ конкурентов;
-
Анализ требований;
-
Вдохновение от других дизайнеров.
Планирование
Каждый час, потраченный на планирование, экономит в среднем три-четыре часа на стадии разработки.
Планирование состоит из следующих частей:
-
Функциональность веб-сайта;
-
Структура веб-сайта;
-
Структура страницы;
-
Характеристики.
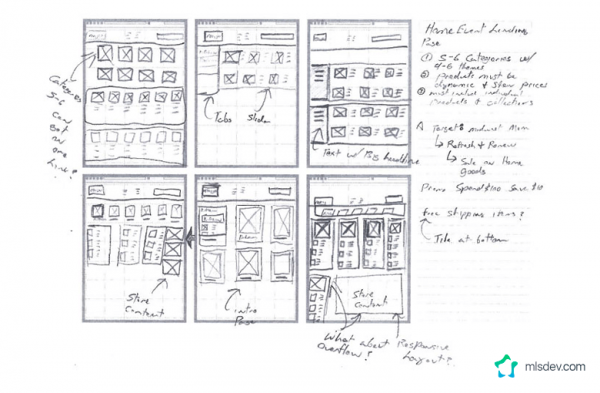
Эскизы и обсуждение идей
Эскизы являются отличным способом, чтобы начать проектирование любой сложности. С помощью карандаша и бумаги вы можете легко переходить от одной идеи к другой. Здесь не следует использовать текст и изображения. Они, как правило, заменяются линиями и блоками.

Вайрфреймы
Вайрфреймы являются простым визуальным представлением веб-сайта. Они отображают структуру страницы без использования цветов и графики. Их простая структура закладывает основу для проекта.
Все элементы в вайрфреймах обычно отображены и организованы так, чтобы показать следующее:
-
Структуру;
-
Иерархию;
-
Функциональные возможности;
-
Поведение;
-
Содержание;
-
Контрольные точки.

Прототипирование вайрфреймов
Прототип служит для более подробного интерактивного представления конечного продукта, основанного на вайрфреймах. Прототипирование позволяет рассмотреть проект, прежде чем тратить время и деньги на техническую разработку.
Адаптивный веб-дизайн
Говоря о визуальном представлении веб-сайта, необходимо отметить различия между фиксированными и резиновыми сайтами.
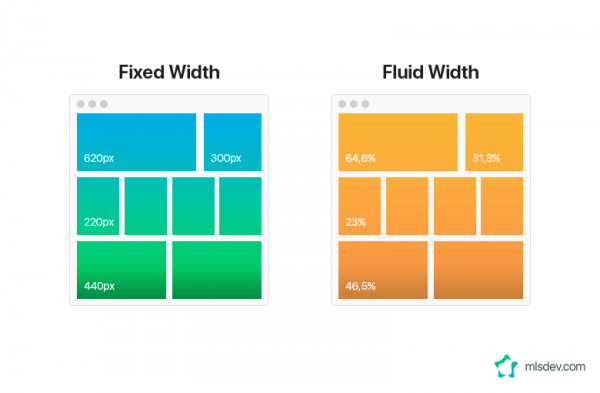
Резиновый и фиксированый макет

Фиксированный макет означает, что ваш сайт всегда будет иметь одинаковую ширину, независимо от разрешения экрана пользователя.
Резиновый макет означает, что страница веб-сайта будет пытаться занять все доступное пространство на экране пользователя, приспосабливаясь к его разрешению.
Стоит также уточнить такие понятия, как отзывчивый и адаптивный веб-дизайн. Первое из них схоже с определением резинового и означает, что сайт вписывается в размер экрана при его изменении. Второе понятие подразумевает, что вы определили основные разрешения (размеры экрана) для разработки, и ваш контент будет адаптироваться к ним.
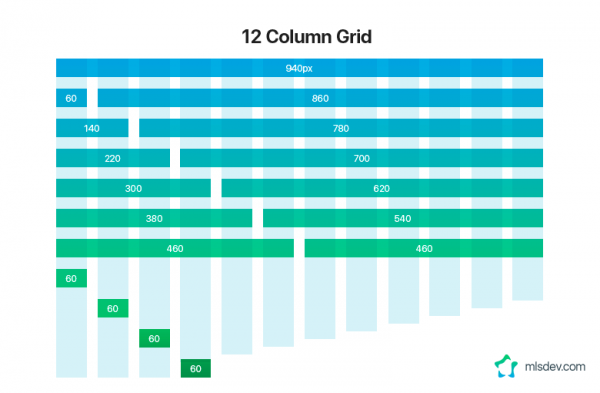
Модульная сетка
Это понятие подразумевает деление страницы на отдельные вертикальные колонки, в соответствии с которыми выравнивается содержание веб-сайта. Благодаря модульной сетке блоки и элементы расположены на определенном расстоянии друг от друга, и имеют определенную ширину.

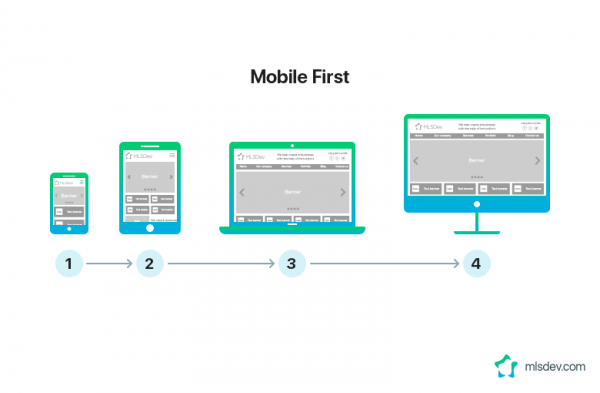
Сначала мобильная версия
Почти 60% интернет-пользователей используют мобильные устройства для доступа к сети. Исходя из этого, стал популярным процесс проектирования, где необходимо начинатьть с простых макетов для маленьких экранов, а затем добавлять сложность к этой основе по мере того, как появляется свободное пространство.

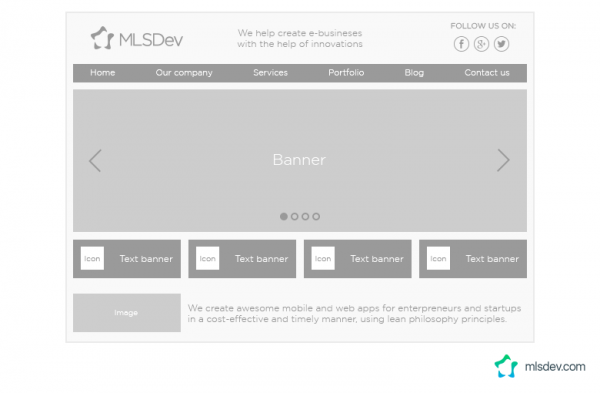
Разработка UI
Визуальный макет это лучший способ, чтобы показать клиенту, как будет выглядеть готовый сайт. Он может продемонстрировать точные цвета, размеры шрифтов, расположение всех навигационных блоков и элементов по отношению друг к другу.
Этап UI-дизайна делится на несколько подэтапов:
-
Исследование разных источников;
-
Создание образцов UI-макетов;
-
Финализация UI-макетов;
-
UI-макеты для остальных экранов;
-
Нарезка, руководства, UI kits.
Как создать идеальный Макет
При работе над дизайном домашней страницы и внутренних страниц вы должны знать о некоторых основных принципах:
-
Брендинг;
-
Целевая аудитория;
-
Сетка;
-
Разработка.
Итак, вот процесс, которым можно руководствоваться, чтобы создать красивый дизайн для веб-сайта.
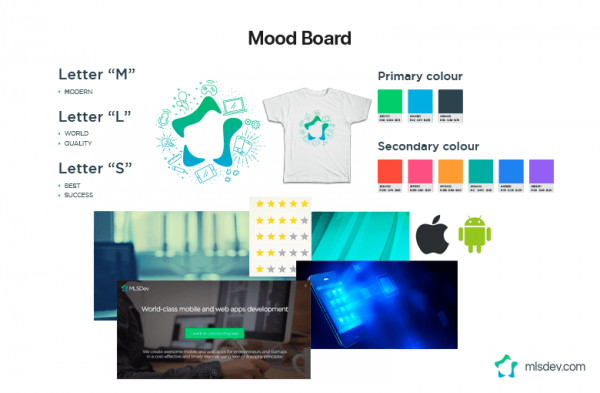
Mood board
Это один из способов определения основных цветов и визуальных элементов проекта. Это воображаемый холст, где собраны примеры дизайна, шрифтов, иконок, кнопок, шаблонов и других графических элементов.

Элементы “Call to action”
Концепция призыва к действию касается интерактивных элементов сайта, таких как кнопки, баннеры и т.д. Они сделаны таким образом, чтобы пользователь хотел нажать на них.
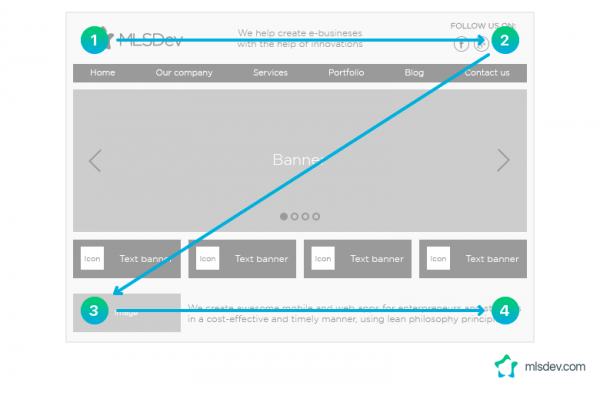
Концепция макета
Z-макет является сейчас очень распространенным. В соответствии с ним, элементы страницы, как правило, расположены следующим образом: логотип в левом верхнем углу, меню в правом верхнем углу, информационные блоки и/или изображения в левом нижнем углу, а кнопка с призывом к действию внизу справа.

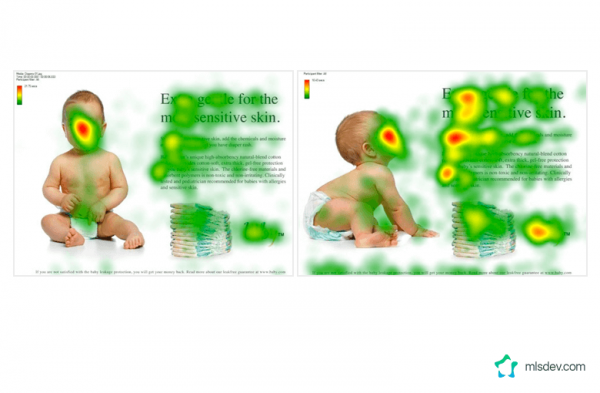
Визуальные направляющие
Визуальные направляющие - это декоративные компоненты страниц, которые перенаправляют глаза пользователя в сторону определенных элементов дизайна.

Реальное содержание
Макет должен содержать все блоки, которые будут показаны на сайте. Если тексты не готовы к моменту разработки проекта, можно использовать "Lorem Ipsum", но ни в коем случае нельзя оствлять пропуски.
Тенденции
Кроме того, очень важно помнить о современных тенденциях. Flat и Material дизайн доминируют сейчас. Последний активно развивается и поддерживается Google.
Нарезка, руководства, UI kits
Последним шагом в создании макета веб-сайта является подготовка и передача файлов для разработчиков.
-
Нарезка;
-
Руководства;
-
UI kits.
Послесловие
В MLSDev мы стараемся совершенствовать процесс разработки проектов. Основываясь на собственном опыте, мы организовали нашу работу согласно строго определенному порядку. Все наши дизайнеры следуют ему, и эта практика обеспечивает эффективную обратную связь с клиентами.
