Создаем PageRankChecker с GUI на Python
В этой статье займемся написанием определителя PR (PageRank) сайтов с простеньким графическим интерфейсом. С питоном работает достаточно много кроссплатформенных графических библиотек. Самые популярные среди них – Tkinter – идет в составе python, wxPython – дополнение к wxWidgets (в будущем может заменить Tkinter), PyQt – оболочка для распространенной библиотеки Qt, и еще несколько других (PyOpenGL, FXpy, RyFLTK, PyGTK).
В данном случае создадим простую программу, которая при введении адреса сайта будет отображать его PR. Базироваться будем на библиотеке wxPython, так как она самая перспективная. Как IDE будем применять BoaConstructor.

Устанавливаем BoaConstructor и запускаем его, перед нами появляется три окна: основное с компонентами, редактор и инспектор объектов. После этого сделаем графическое приложение – на вкладке основного окошка «New» ищем wx.App и нажимаем на него.
В редакторе будет создано два файла: один под приложение App1.py и другой – окно Frame1. Их нужно сохранить в отдельном каталоге, после чего приложение уже может запускать по нажатию на желтенький треугольник.

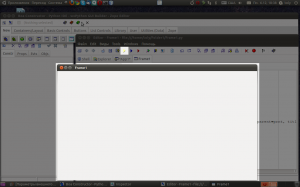
Откроется пустая форма, имеющая заголовок Frame1. Нужно убедится в нормальной работоспособности, после чего можно возвращаться к проектированию компонентов формы и запускать FrameDesigner:

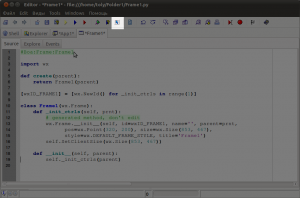
Откроется пустая форма, бы должны разместить компоненты управления из главного кона. Нам будут нужны: с Basic Controls – 1 TextCtrl и 2-а StaticText, с Buttons – 2 кнопки Buttons, а чтобы навести красоту возьмем на панели Basic Controls 1 элемент StaticBitmap. Чтобы создать события нажатия кнопок, необходимо сделать двойной клик на каждой. Теперь форму нужно закрыть, поскольку интерфейс уже спроектирован. Видим значительное изменение кода фрейма:
import wx
def create(parent):
return Frame1(parent)
[wxID_FRAME1, wxID_FRAME1BUTTON1, wxID_FRAME1BUTTON2,
wxID_FRAME1STATICBITMAP1, wxID_FRAME1STATICTEXT1, wxID_FRAME1STATICTEXT2,
wxID_FRAME1TEXTCTRL1,
] = [wx.NewId() for _init_ctrls in range(7)]
class Frame1(wx.Frame):
def _init_ctrls(self, prnt):
# generated method, don't edit
wx.Frame.__init__(self, id=wxID_FRAME1, name='', parent=prnt,
pos=wx.Point(275, 213), size=wx.Size(853, 467),
style=wx.DEFAULT_FRAME_STYLE, title='Frame1')
self.SetClientSize(wx.Size(853, 467))
self.staticText1 = wx.StaticText(id=wxID_FRAME1STATICTEXT1,
label='staticText1', name='staticText1', parent=self,
pos=wx.Point(128, 24), size=wx.Size(75, 17), style=0)
self.staticText2 = wx.StaticText(id=wxID_FRAME1STATICTEXT2,
label='staticText2', name='staticText2', parent=self,
pos=wx.Point(312, 56), size=wx.Size(75, 17), style=0)
self.textCtrl1 = wx.TextCtrl(id=wxID_FRAME1TEXTCTRL1, name='textCtrl1',
parent=self, pos=wx.Point(232, 24), size=wx.Size(80, 27), style=0,
value='textCtrl1')
self.button1 = wx.Button(id=wxID_FRAME1BUTTON1, label='button1',
name='button1', parent=self, pos=wx.Point(144, 112),
size=wx.Size(85, 29), style=0)
self.button1.Bind(wx.EVT_BUTTON, self.OnButton1Button,
id=wxID_FRAME1BUTTON1)
self.button2 = wx.Button(id=wxID_FRAME1BUTTON2, label='button2',
name='button2', parent=self, pos=wx.Point(288, 112),
size=wx.Size(85, 29), style=0)
self.button2.Bind(wx.EVT_BUTTON, self.OnButton2Button,
id=wxID_FRAME1BUTTON2)
self.staticBitmap1 = wx.StaticBitmap(bitmap=wx.NullBitmap,
id=wxID_FRAME1STATICBITMAP1, name='staticBitmap1', parent=self,
pos=wx.Point(48, 208), size=wx.Size(16, 16), style=0)
def __init__(self, parent):
self._init_ctrls(parent)
def OnButton1Button(self, event):
event.Skip()
def OnButton2Button(self, event):
event.Skip()Весь исходный код можно взять из сайта автора.
Скачать: Toly-Blog
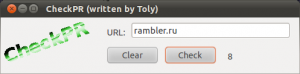
Взглянув на результат не тяжело понять в каких местах нужно сделать исправление, чтобы управляющие элементы получили необходимые надписи. В нашем случае необходимы такие надписи: для заголовка формы – «CheckPR», для кнопок – «Check» и «Clear», одна статическая надпись должна оставаться пустой (сюда будет выводиться результат), а другая должна иметь надпись «URL», естественно в поле ввода TextCtrl1 все остается пустым.
Чтобы у формы было изображение, нам нужно разместить данное изображение в каталоге самой программы, а описание StaticBitmap1 поменять bitmap=wx.NullBitmap на bitmap=wx.Bitmap(«Название изображения.jpg»), естественно размеры элемента следует подогнать под размеры изображения.
Размещаем в папке программы модуль (дадим ему наименование gpr.py), в котором указываем функционал, определяющий PR, после чего для начала подключаем Frame1.py: import gpr.
Теперь нужно сделать только, чтобы Frame1.py правильно реагировал на клики по кнопкам:
def OnButton1Button(self, event):
# очищаем поле ввода URL
self.textCtrl1.SetValue('')
def OnButton2Button(self, event):
# записываем содержимое поля ввода URL в переменную url
url = self.textCtrl1.GetValue()
# с помощ подключенной библиотеки определяем PageRank
pr = gpr.get_pagerank(url)
# выводим полученный результат на компонент staticText2
self.staticText2.SetLabel(pr)Работать программа будет таким образом:

Интересует общение с клиентами по электронной почте и массовая рассылка? На Unisender.com массовая отправка писем доступна на наиболее выгодных условиях, с гарантированной доставкой писем. Массовая email рассылка значительно экономит время, обеспечивает безопасность данных, позволяет создавать персонализированные сообщения, является идеальным инструментом общения с клиентами, поддержки программ лояльности, стимуляции спроса, получения отзывов.

