Виджеты PyQt5 - Часть 2 [Урок №8]
Здесь мы продолжим знакомство с виджетами PyQt5.
Мы обсудим QPixmap, QLineEdit, QSplitter и QComboBox.
QPixMap
QPixMap – это один из виджетов, использующихся для работы с изображениями. Он оптимизирован для показа изображений на экране. В примере нашего кода, мы будем использовать QPixMap, чтобы отобразить изображение в окне.
#!/usr/bin/python3
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import (QWidget, QHBoxLayout, QLabel, QApplication)
from PyQt5.QtGui import QPixmap
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
hbox = QHBoxLayout(self)
pixmap = QPixmap("redrock.png")
lbl = QLabel(self)
lbl.setPixmap(pixmap)
hbox.addWidget(lbl)
self.setLayout(hbox)
self.move(300, 200)
self.setWindowTitle('Red Rock')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
В нашем примере, мы показываем изображение в окне.
pixmap = QPixmap("redrock.png")Мы создали объект QPixMap. Он берёт имя файла как параметр.
lbl = QLabel(self)
lbl.setPixmap(pixmap)Мы поместили изображение в виджет QLabel.
QLineEdit
QLineEdit – это виджет, который разрешает вводить и редактировать простую строку простого текста. Функции «Отменить» и «Повторить», «Вырезать» и «Вставить», функция «перетаскивания» доступны для этого виджета.
l#!/usr/bin/python3
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import (QWidget, QLabel, QLineEdit, QApplication)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.lbl = QLabel(self)
qle = QLineEdit(self)
qle.move(60, 100)
self.lbl.move(60, 40)
qle.textChanged[str].connect(self.onChanged)
self.setGeometry(300, 300, 280, 170)
self.setWindowTitle('QLineEdit')
self.show()
def onChanged(self, text):
self.lbl.setText(text)
self.lbl.adjustSize()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
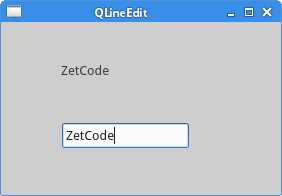
Этот пример показывает виджет строки редактирования и метку. Текст, который мы вбиваем в строку редактирования, немедленно отображается в виджете метки.
qle = QLineEdit(self)Создается виджет QLineEdit.
qle.textChanged[str].connect(self.onChanged)Если текст в виджете редактирования строки меняется, мы вызываем метод onChanged().
def onChanged(self, text):
self.lbl.setText(text)
self.lbl.adjustSize()Внутри метода onChanged, мы устанавливаем напечатанный текст в виджет метки. Мы вызываем метод adjustSize(), чтобы приспосабливать размер метки к длине текста.

Размер: QLineEdit
QSplitter
QSplitter позволяет пользователю контролировать размер дочерних виджетов путём перетаскивания границы между ними. В нашем примере, мы показываем три виджета QFrame, организованные с двумя разделителями.
#!/usr/bin/python3
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import (QWidget, QHBoxLayout, QFrame, QSplitter, QStyleFactory, QApplication)
from PyQt5.QtCore import Qt
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
hbox = QHBoxLayout(self)
topleft = QFrame(self)
topleft.setFrameShape(QFrame.StyledPanel)
topright = QFrame(self)
topright.setFrameShape(QFrame.StyledPanel)
bottom = QFrame(self)
bottom.setFrameShape(QFrame.StyledPanel)
splitter1 = QSplitter(Qt.Horizontal)
splitter1.addWidget(topleft)
splitter1.addWidget(topright)
splitter2 = QSplitter(Qt.Vertical)
splitter2.addWidget(splitter1)
splitter2.addWidget(bottom)
hbox.addWidget(splitter2)
self.setLayout(hbox)
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle('QSplitter')
self.show()
def onChanged(self, text):
self.lbl.setText(text)
self.lbl.adjustSize()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
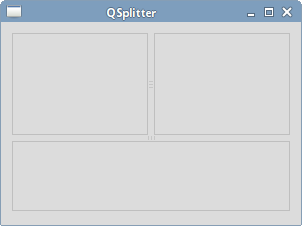
sys.exit(app.exec_())В нашем примере, мы имеем три виджета фрейма и два разделителя. Обратите внимание, что в некоторых темах оформления, разделители могут не быть хорошо видимыми.
topleft = QFrame(self)
topleft.setFrameShape(QFrame.StyledPanel)Для того, чтобы видеть границы между виджетами QFrame, мы используем стилизованный фрейм.
splitter1 = QSplitter(Qt.Horizontal)
splitter1.addWidget(topleft)
splitter1.addWidget(topright)Мы создаём виджет QSplitter и добавляем два фрейма в него.
splitter2 = QSplitter(Qt.Vertical)
splitter2.addWidget(splitter1)К тому же, мы можем добавить разделитель к ещё одному виджету разделителя.

Рисунок: Виджет QSplitter
QComboBox
QComboBox – это виджет, который позволяет пользователю выбирать из списка вариантов.
#!/usr/bin/python3
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import (QWidget, QLabel, QComboBox, QApplication)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.lbl = QLabel("Ubuntu", self)
combo = QComboBox(self)
combo.addItem("Ubuntu")
combo.addItem("Mandriva")
combo.addItem("Fedora")
combo.addItem("Arch")
combo.addItem("Gentoo")
combo.move(50, 50)
self.lbl.move(50, 150)
combo.activated[str].connect(self.onActivated)
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle('QComboBox')
self.show()
def onActivated(self, text):
self.lbl.setText(text)
self.lbl.adjustSize()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
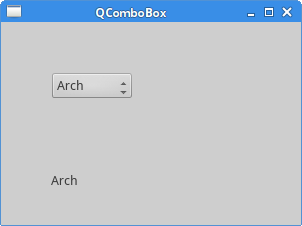
sys.exit(app.exec_())Пример показывает в работе QComboBox и QLabel. Блок со списком имеет список из пяти вариантов. Это имена дистрибутивов Linux. Виджет метки показывает выбранный из блока со списком вариант.
combo = QComboBox(self)
combo.addItem("Ubuntu")
combo.addItem("Mandriva")
combo.addItem("Fedora")
combo.addItem("Arch")
combo.addItem("Gentoo")Мы создаём виджет QComboBox с пятью вариантами.
combo.activated[str].connect(self.onActivated) После выбора пункта, мы вызываем метод onActivated().
def onActivated(self, text):
self.lbl.setText(text)
self.lbl.adjustSize() Внутри метода, мы устанавливаем текст выбранного пункта в виджет метки. Мы приспосабливаем размер метки.

Рисунок: QComboBox
В этой части руководства PyQt5, мы покрыли другие четыре виджета PyQt5.


Ubuntu 15.04
PyQt5.4
В примере QlineEdit
при редактировании у удалении всех символов в qle
self.lbl.setText(text) - не очищается до конца.
Всегда остается один символ на экране.
А где QRadioButton ?